 Back to all articles
Back to all articles
Blogs
Something that only JS Frameworks can provide than HTML


Excellent Uses of JavaScript
In the world of software development, JavaScript is one of the most prevalent and extensively used programming languages. It won’t be incorrect to say that it is rising quicker than any other programming language that is present. Tech giants such as PayPal, Netflix, Walmart use JavaScript for server-side programming. Simply put, it’s the language of the software world.
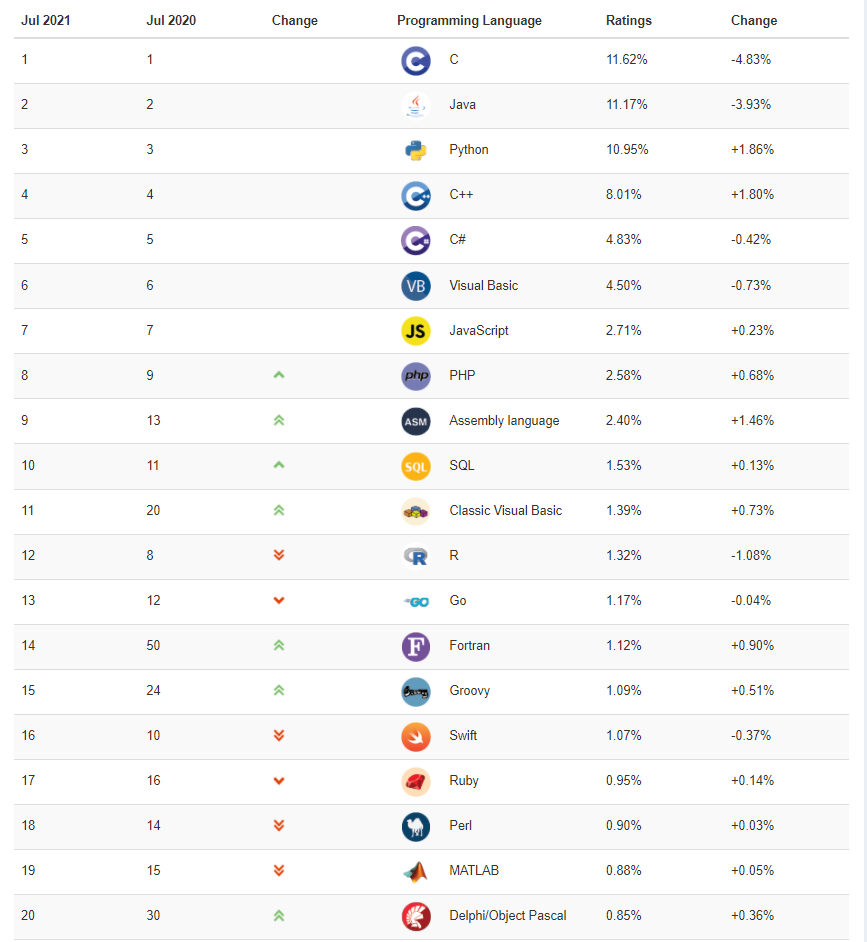
Speaking about front-end javascript frameworks, Vue.js, React, Ember, BACKBONE.JS, and Angular are the best of the ones. According to Salary Expert, an average JS developer earns about $84.k a year. A junior JS developer makes $62k on annual basis and a senior JS developer takes home about $118k per annum. These are not random numbers or biased searches but that’s actually true. Even if you take a look at TIOBE’s popularity index, Java & JavaScript sit numbers 2 and 7.

There was a time when JavaScript was only being used in browsers to build interactive website pages but now its community has tremendously grown. Facebook and Google use front-end javascript frameworks to build mind-blowing apps for you.

Outstanding Uses of HTML
Talking about how a webpage is built, it’s made up of three distinct layers that perform together to deliver an exceptional user experience to the operator. Those are:
- Content Layer – where you see the info
- Presentation Layer – it handles how the info acts & looks
- Behavior Layer – where you interact with the page
Here, Hypertext Markup Language delivers you the content layer. If anyone wants to create websites, he/she must understand and learn HTML. HTML is being frequently used in the following sections:
- Creative web pages
- Document creation
- Web navigation
- Feature development & API
- Web responsiveness
- Client-server infrastructure
- Offline browser management
- Data entry support
- Gamification
- Native API

Something that only JS Frameworks can provide than HTML
1- Is JavaScript harder than HTML?
HTML is clear-cut but JavaScript is complex in comparison. But what’s best about JavaScript and front-end javascript frameworks is that you can start writing instantly. But that’s not the case with HTML. You might need to absorb how to appropriately use markup web pages with HTML.
2- Is JavaScript better than HTML?
You can totally rely on JavaScript and front-end javascript frameworks when it comes to the interactivity of web pages because it is dynamic. HTML only supports the primary structure of a website but it’s not as dynamic as JavaScript.
3- Can JavaScript be used instead of HTML?
A hell yes!
The developers have finally understood that a web page’s structure is more simplified in JS instead of HTML. If HTML defines the structure and gives meaning to the content, JS elaborates its behavior.
4- Should you learn JavaScript first or HTML?
It isn’t 100% compulsory to learn JavaScript first. But, it is recommended to learn HTML before JavaScript. Front-end javascript frameworks are cooler to use!

HTML vs JavaScript
| HTML | JavaScript |
| Creates electronic docs | Takes care of server-side & client-side |
| First appeared in 1993 | First appeared in 1995 |
| A markup language | A scripting language |
| Performs static functions | Performs dynamic functions |
| Embedded inside HTML | HTML can’t be embedded in it |
| Configured with any web browser | Needs its own engine to run the codebase |
| Being used in WWB | Available in major browsers |
| Handled by W3C & WHATWG | Handled by ECMA TC-39 committee |
Conclusion:
JavaScript and HTML are both well-known languages, no website can be made without using either of them. But, HTML is not considered to be outdated. JavaScript on the other hand is dynamic, it can change your website into an interactive site without a problem. Hence, JavaScript is the best front-end framework.
Don't hire us right away
talk to our experts first,
Share your challenges, & then decide if we're the right fit for you! Talk to Us
Partnerships & Recognition
Commitment to excellence






